React is a popular JavaScript library for building user interfaces. However, as your React application grows in size and complexity, it can become slower and less responsive, negatively impacting the user experience. Therefore, it’s important to optimize the performance of your React application.
Here are 10 React performance optimization techniques that can help react developers improve the speed and responsiveness of your application.
Before you hire a react developer, make sure they know about these techniques:
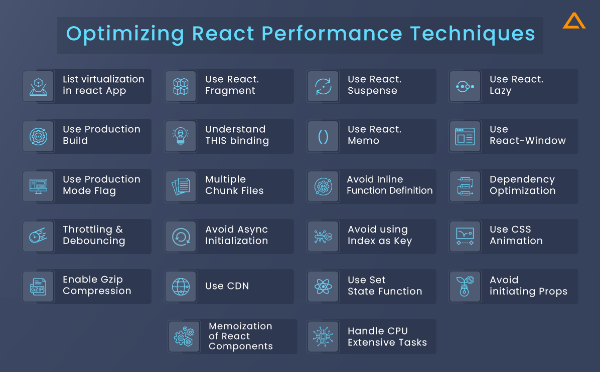
React Performance Optimization Techniques
Here we’ll cover the top React performance optimization techniques in 2023, along with their advantages:
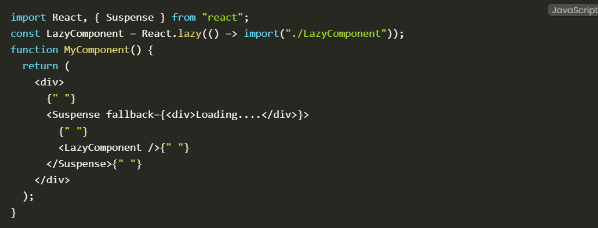
Lazy Loading
It is a technique that allows you to delay the loading of non-critical resources until they are needed. It can improve the performance of your application by reducing the amount of data that needs to be downloaded upfront.

Source: Glowid
Code Splitting
It is a technique that allows react developers to split your code into smaller chunks that can be loaded on-demand instead of all at once. This reduces the initial load time of your application and improves its performance.
Memoization
It is a technique that allows you to cache the results of expensive function calls and reuses them later. It can improve the performance of your application by reducing the number of unnecessary function calls. In React, you can use the useMemo hook to memorize the results of expensive computations.
Update Lifecycle Method
The Update lifecycle method allows you to control whether a component should be re-rendered. React will default re-render a component whenever its state or props change. However, you can use the shouldComponentUpdate method to optimize the re-rendering process.
Server-side Rendering
Server-side rendering (SSR) is a technique that allows you to render your React components on the server instead of the client. It can improve the performance of your application by reducing the amount of work that needs to be done by the client.

Source: Glowid
Virtualization
It is a technique that allows you to render only the visible part of a long list of data instead of rendering the entire list at once. This can improve the performance of your application by reducing the amount of work that needs to be done by the browser.
Inline Styling
It is a technique that allows you to include CSS styles directly in your components instead of using external style sheets. It can enhance the performance of your application by reducing the number of HTTP requests required to load external style sheets.

Source- Glowid
Using React Profiler
React Profiler is a built-in tool that allows you to analyze the performance of your React application. This can help you identify performance bottlenecks and optimize your code accordingly.
Use React.memo and useCallback
React.memo and useCallback are React hooks that help improve performance by memoizing the output of a component and functions. This can reduce the number of unnecessary re-renders and function calls.
Avoiding Extra Render Cycles
Extra render cycles occur when components are updated unnecessarily. This can be avoided by making sure that components only update when their props or state change.
After exploring several react performance optimization techniques, it’s time to identify their advantages.
Advantages of React Performance Optimization Technique
There are several advantages of using React performance optimization techniques, which can lead to faster and more responsive web applications. Here are some of the key benefits:
- Improved User Experience: By optimizing the performance of a React application, you can greatly improve the user experience, making it faster and more responsive. This can result in higher user satisfaction and engagement.
- Faster Load Times: Optimizing a React application can reduce the time it takes for the application to load, which can be critical for users who are accessing the application on slower connections or less powerful devices.
- Better SEO: Search engines typically favor websites that load quickly and are responsive, so optimizing a React application can help improve search engine rankings and drive more traffic to the site.
- Lower Server Costs: By optimizing a React application, you can reduce the load on your servers, which can result in lower server costs over time. This is especially true for applications with high traffic or usage.
- Easier Maintenance: Optimizing a React application often involves cleaning up and organizing the code, which can make the application easier to maintain and modify over time. This can reduce the time and cost associated with future updates and enhancements.
Additionally, optimizing the performance of a React application can provide significant benefits for both users and react developers, making it a worthwhile investment of time and resources.
3 Tools for Optimizing Performance in ReactJS
Top famous tools for react developers to monitor and optimize react performance:
- React Profiler – It is a tool built into the React Developer Tools extension for Chrome and Firefox. It allows developers to profile the performance of their React applications by recording the duration of component renderings and updating lifecycles. This tool is useful for identifying components that are taking too long to render or are causing unnecessary re-renders.
- React.memo() – React.memo is a higher-order component that can be used to memoize a component’s output. Memoization is a technique for caching the results of a function call so that subsequent calls with the same input can be returned from the cache instead of recomputing the result. By using React.memo, components that haven’t changed can be skipped during the rendering process, leading to better performance.
- Webpack – It is a module bundler that can be used to optimize the performance of a React application by combining multiple JavaScript files into a single bundle. This can reduce the number of HTTP requests required to load a page and can also lead to faster load times.
Ending Note
React apps can be optimized in many ways, such as lazy loading components, using ServiceWorkers to cache application state, considering SSR, and avoiding unnecessary renders.
Therefore, it would be wise to test the React developer’s knowledge against React components, learn how different algorithms work, and understand how React renders. These are all important concepts to take into consideration when optimizing your application.