As we take another step into the 2020s, we rely more on mobiles than ever for internet access. According to statistics taken towards the end of 2022, more than 60 percent of all web traffic originated from smartphones. Back in 2012, this proportion was only around 11 percent, demonstrating a key shift that businesses can no longer afford to avoid.
With 4.95 billion active internet users on the planet, and over 90 percent of people in America alone having online access, ensuring a website is mobile-friendly is a must. Depending on what you offer, this can be an intimidating feat, but with the right practices, it can become a simple, streamlined, and rewarding pursuit.
Borrowing from the Best
Although every modern major business has had to adapt to mobiles in some way, few examples demonstrate as impressive a shift as those in the online casino industry. Consider what goes into offering table games like blackjack online. These titles such as Premium and Cashback Blackjack have been adapted specially to HTML5 to ensure they’re reliable, less demanding on data and processing, and still top-tier in terms of appearance.
The act of inserting interactive media like this into a web page isn’t a set-and-forget type of system, it relies on balancing many aspects that, if properly implemented, a user won’t even notice. Any component being out of sync or poorly implemented can frustrate a user to the point of abandonment, so let’s break them down.
Consistency
It can be appealing to create a mobile website that is completely different from any desktop version, but this is a non-starter. With so many different ideas buzzing around in our heads, we can see a new site as a way to explore new possibilities, but this isn’t great for branding. A good mobile website needs to be instantly recognizable from its desktop counterpart, so users will never be confused about where they are and what’s on offer. Consistency is the name of the game, and in web design, it’s paramount.
Scaling
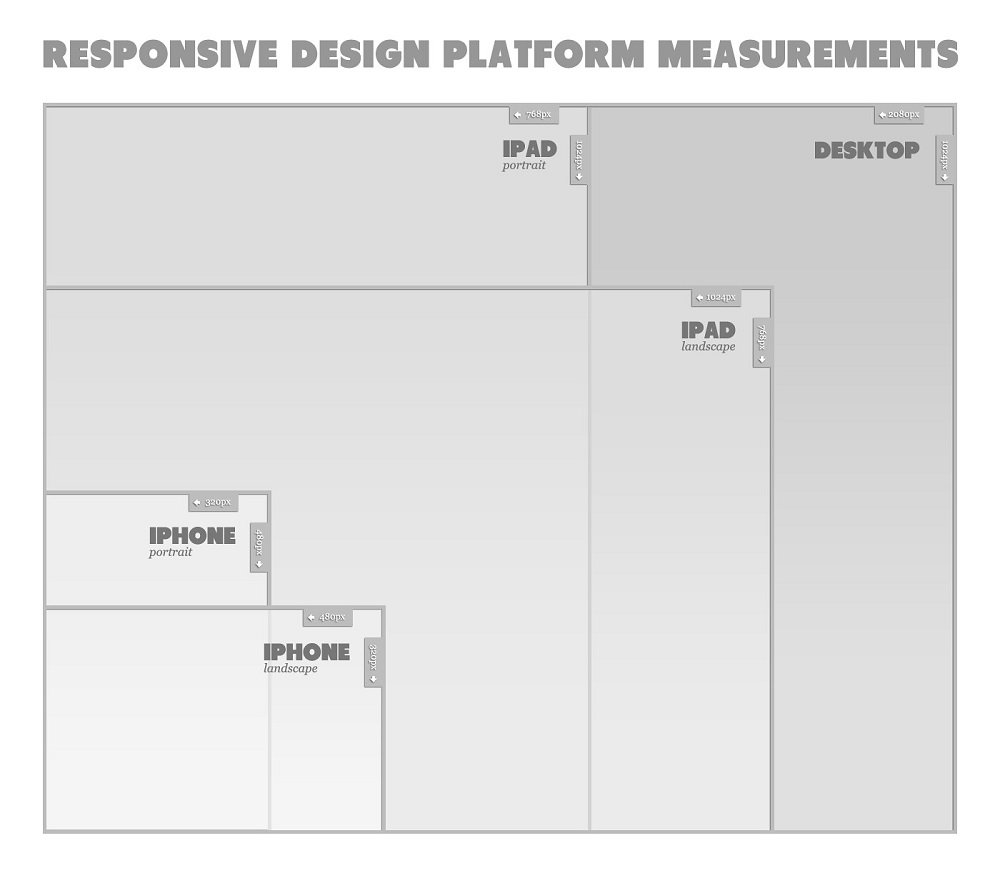
Unlike monitors which have so much space to work with, small mobile screens are in a constant battle to balance every component to the right size. If you own a smaller phone or one with an unusual resolution or aspect ratio, then you’ve probably experienced problems with scaling already. In basic terms, every mobile website needs to be tested for not just the usual resolutions and aspect ratios, but the more uncommon too. You don’t know who’s on what, and you don’t know what the coming generations will favor, so it’s best to stay ahead by maximizing compatibility.

UI and UX
The final big mistake we see websites engage in when moving their content to mobile is when they operate under the belief that people hold and navigate phones and computers similarly. Avoiding paying attention to user interface and user experience in this way only leads to complications as users miss presses and grow annoyed. Even if a slight redesign is necessary, reexamining UI and UX for a more convenient and logical form of control and navigation for users is crucial.
Though these above ideas are the cornerstones of ensuring a strong desktop-to-mobile translation of a website, they’re far from the only approaches available. For a more personalized exploration, business managers should check out what others in their industry do, to borrow what is done well and avoid their mistakes. Like any other part of business, creating a website is a learning process that is never truly done, but pay attention to the important things, and positive change can come quicker than you might think.